
WEB Design
Various clients & projects
Project Background
Project year: 2011 - present
I have been involved in WEB creation since 2008, started from creating simple landing pages to full blown systems using custom CMS or implementing them with well known CMS such as Wordpress.
Usually I am the Lead Project Manager when it comes to creating a website working closely with 1 or 2 developers, in rare occasions I work with another project manager and 3 other developers.
My Role:
As a UI UX designer, I usually take the Lead on Managing the concept of a website and I am the Lead Visual Designer on creating the user experience and visual elements of the site. Looking at various data inputs, client needs and if possible from gathered feedback from users themselves.
70%
UX Research
100%
WEB / Visual Design
90%
Project Management
100%
Interaction Design
Discovery Phase
Quality & Quantitive research
Since the projects I have worked on usually are in 3 states - a fresh new website, complete re-design or a simple face lift -, the understanding of quality and quantitive research is a must.
Not only from a UI & UX perspective, but also from a developers perspective, so that the project can stay within the budget.
Stakeholder interviews
Fundamentally every website has a purpose, is it to sell something, to tell a story or as simple as to represent the company. This is why the stakeholder interviews are crucial part of the whole web design process.
These interviews can give a clear understanding on what is essential, which functions are key to create the best information architecture for the client. It all starts with the question "For whom is this website for and what should it do?".
The rest is creating measurable milestones in order to create the best experience for the client and the user.
Research
Research is key to understanding current trends, predict trends and finding analogs of the functions you want implement. This is a pivotal step of grasping all the available systems that are out there.
However if qualitative research is available, such as past data, heat maps, questionnaires – this information can be key to a better UX research by creating personas thus delivering the User Experience that the user is looking for.
Ideation workshop
Depending on the scale of the website, usually low fidelity prototypes are created, either in InVision or clickable prototypes on Adobe XD, Sketch.
This step gives me and the client a better understanding if the information architecture is right, by adding comments in the prototype and having discussion interviews.
Design Phase
Based on the given research and client requirements, the first layouts with the core functions are being pushed to production. Using various tools that can help in the designing process.
This usually means while designing the desired website functions, there has to be a great focus on the design language that can be scaled and be responsive for both - mobile and desktop to retain a sense of consistency in the user experience.
Prototyping
Based on the information architecture and the low fidelity prototype, the design language is added to the screens. This helps to understand if the design language is keeping its consistency and if the wished functions are translated from the low fidelity prototype to the clean web layout.
Development
The final screens are usually pushed to a developer friendly managing tool – Zeplin or InVision, where working closely with developers, the front-end is being produced.
The fluidity of using the non functional HTML allows me quickly to spot the little tweaks that need to be improved before delivering the final project.
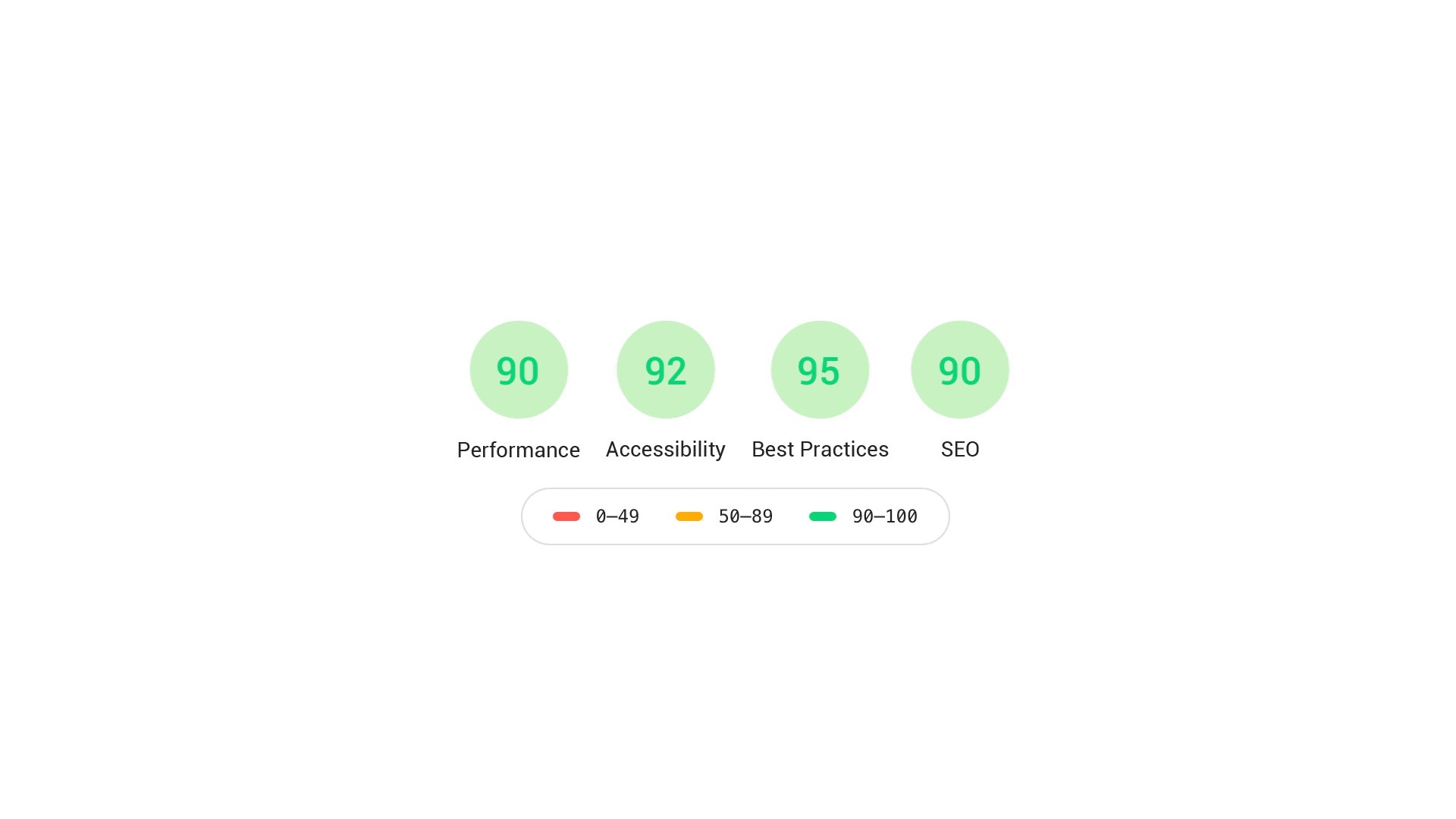
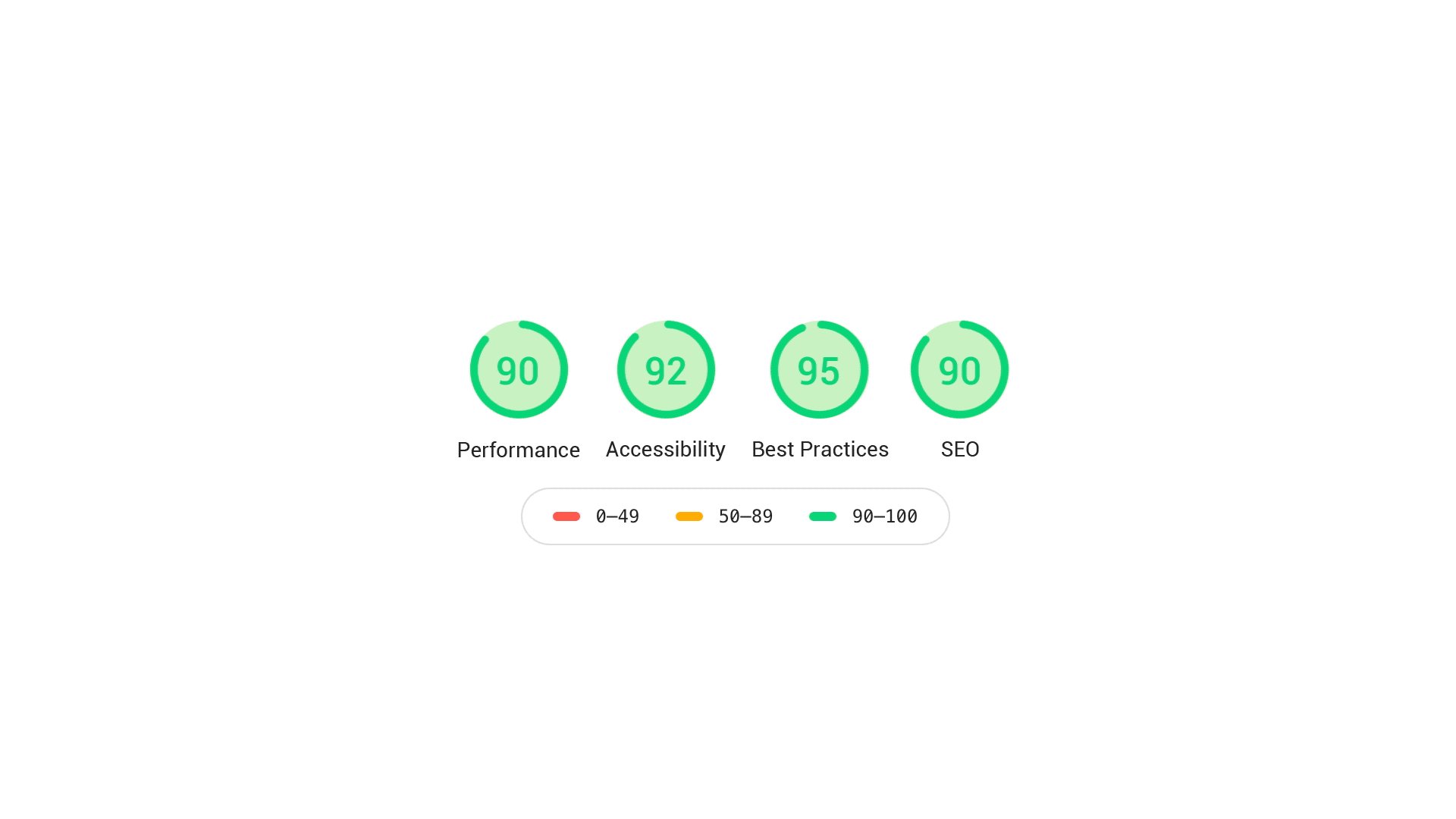
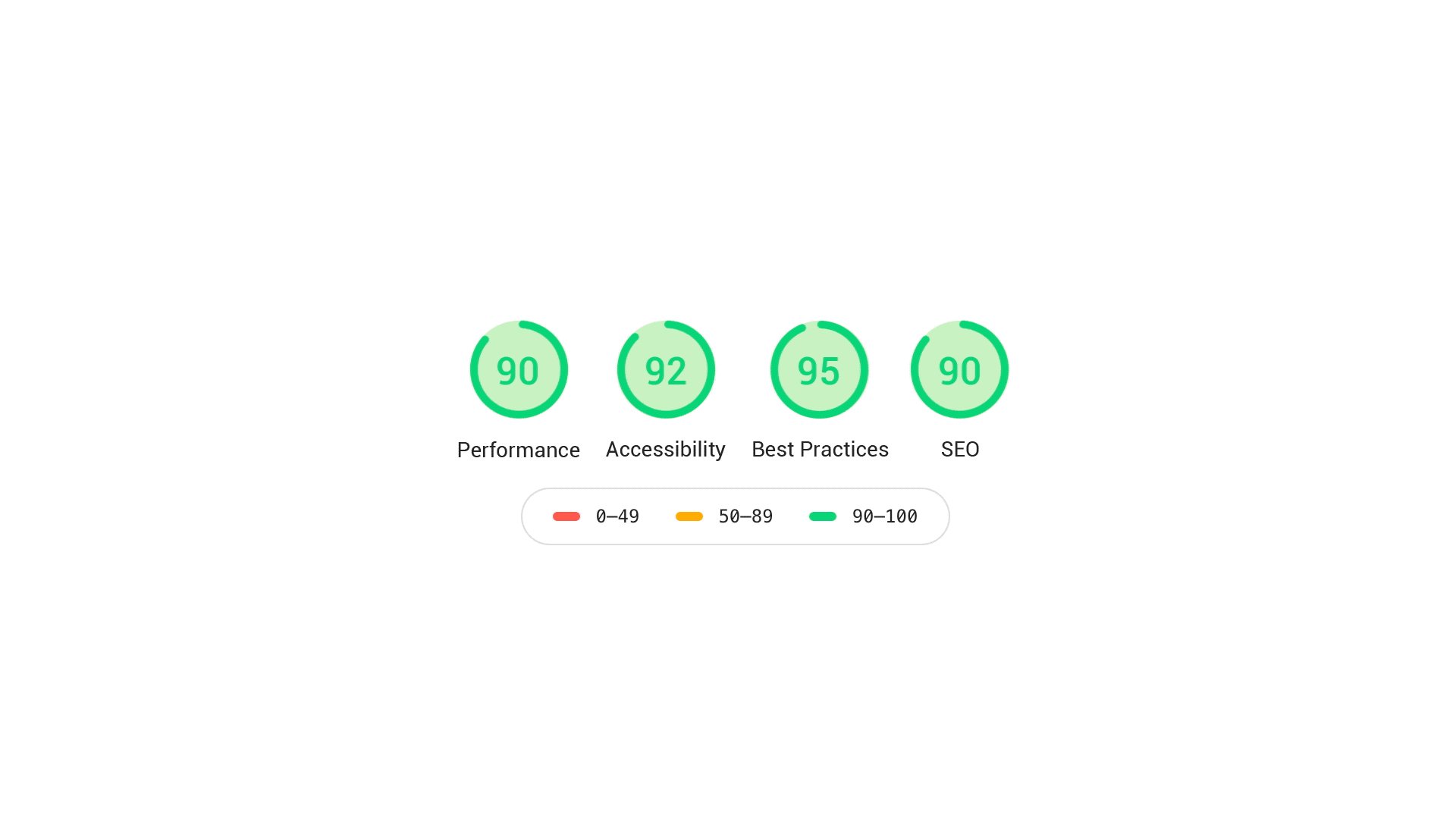
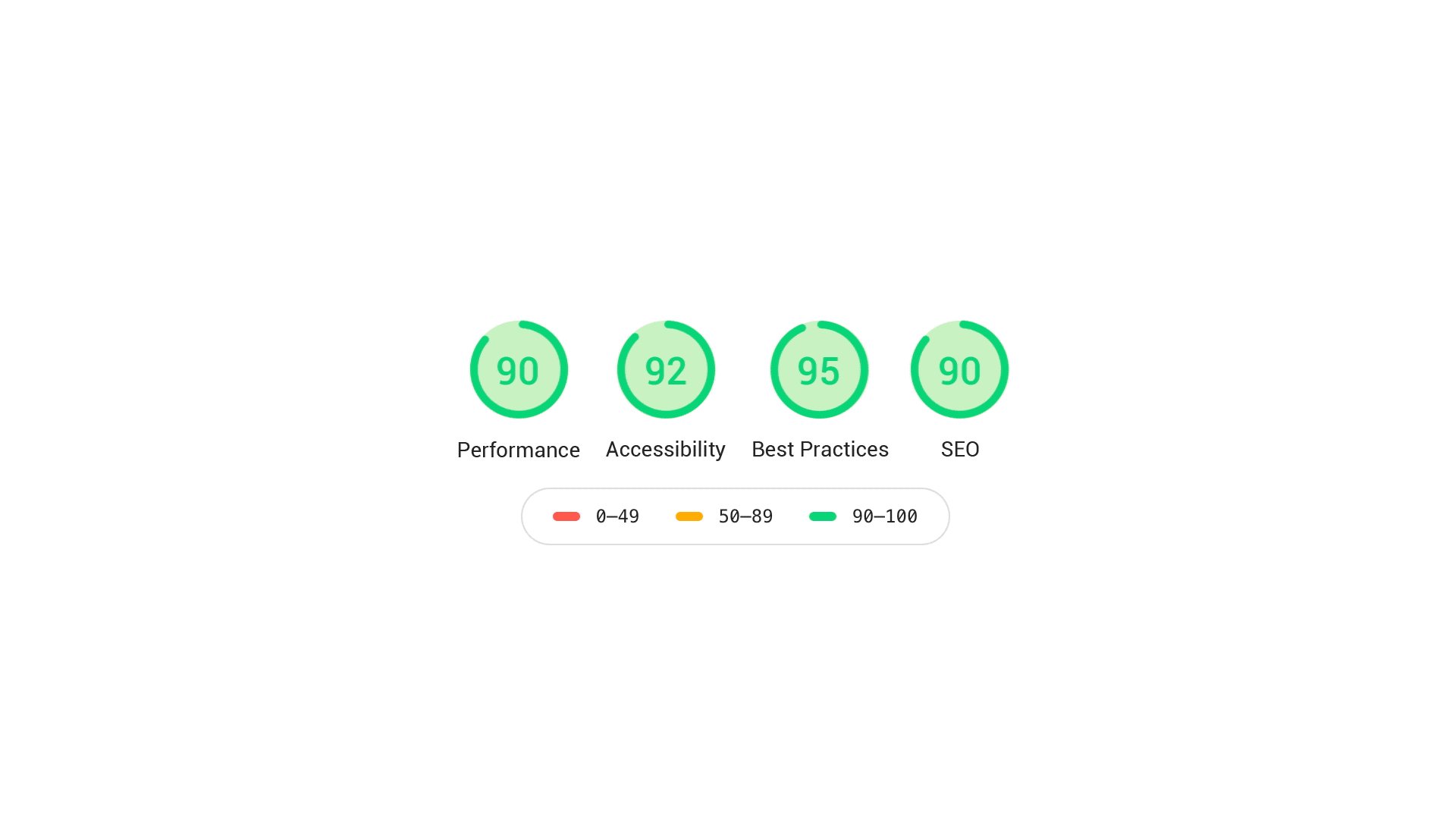
Testing
By understanding each step of the developers side, it is easy for me to create concepts that not only look great, but also during the testing phase to see what needs to be improved or to be develop so that the website score is always on the higher end.
Delivery / Final Design
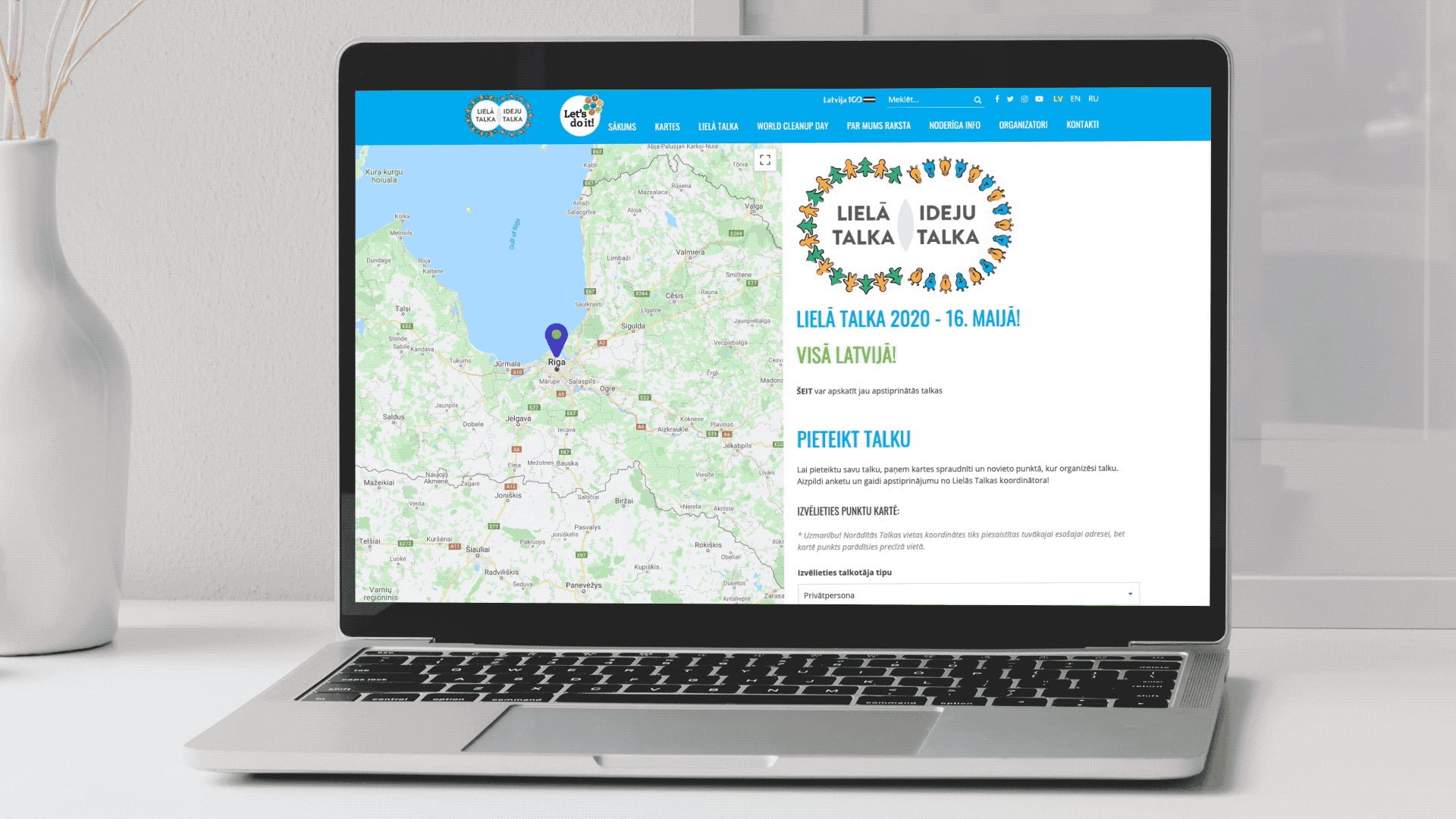
The final product is the result of closely working together with a team and the stakeholders, coming up with design languages that worked both for the brand and the user experience.
Most design work revolves around the concept of flexibility, clarity and usability.
Here are some of the website examples I have been part of.